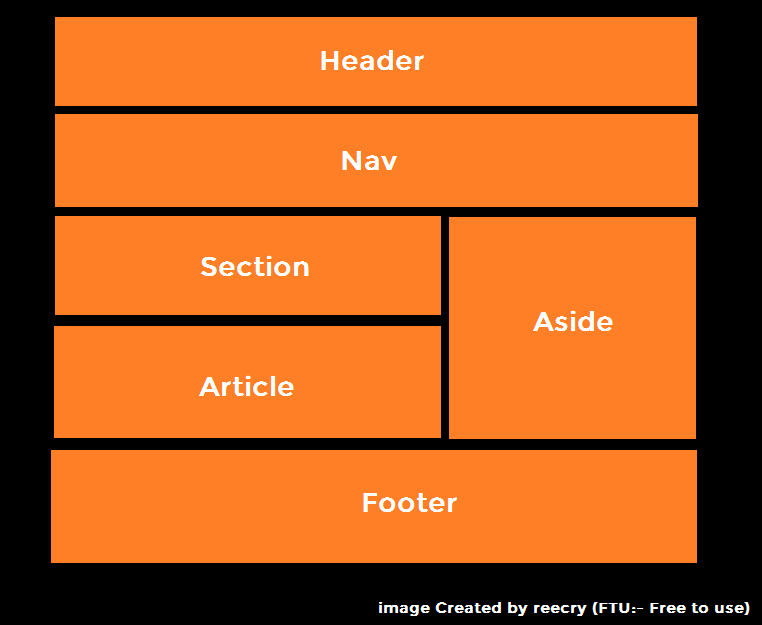
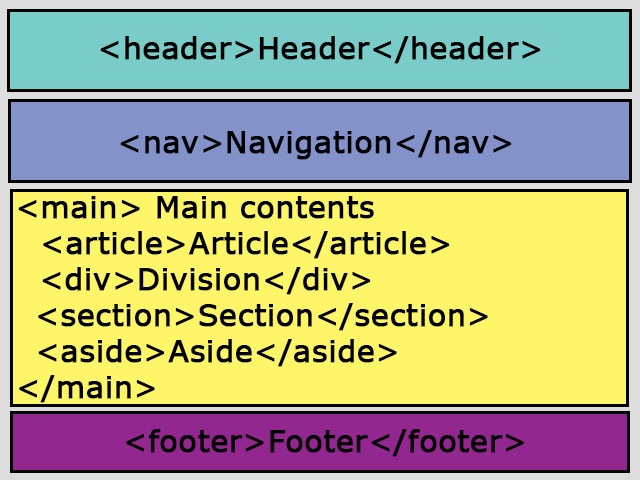
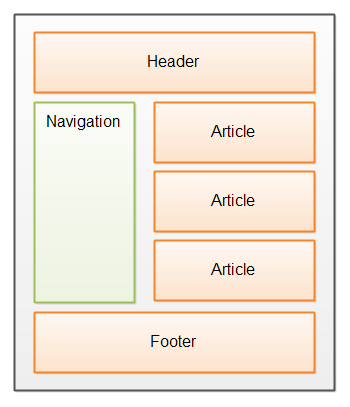
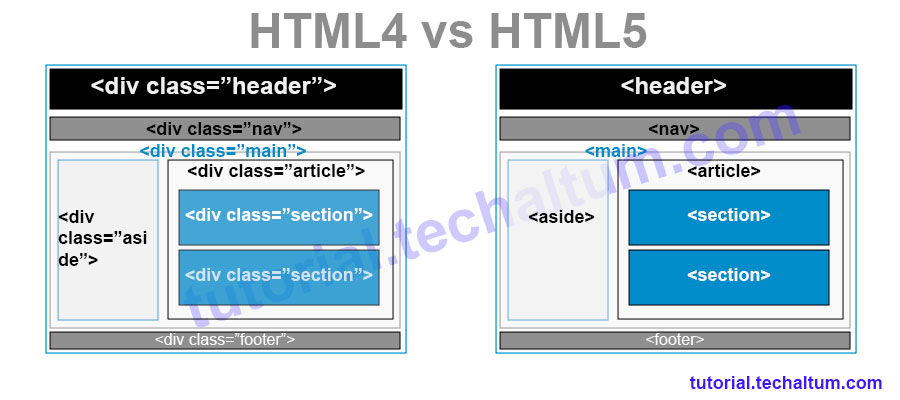
3-8: Introducing HTML5 footer, header, nav, article, section and aside elements – Bioinformatics Web Development

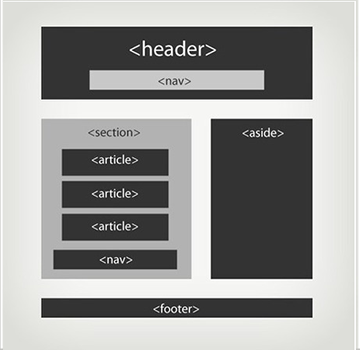
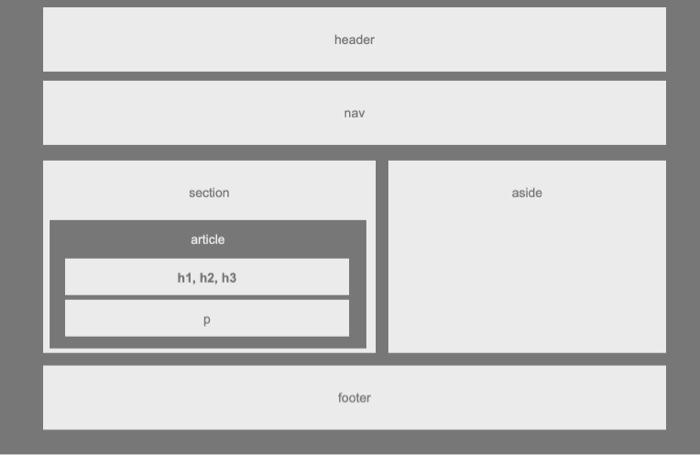
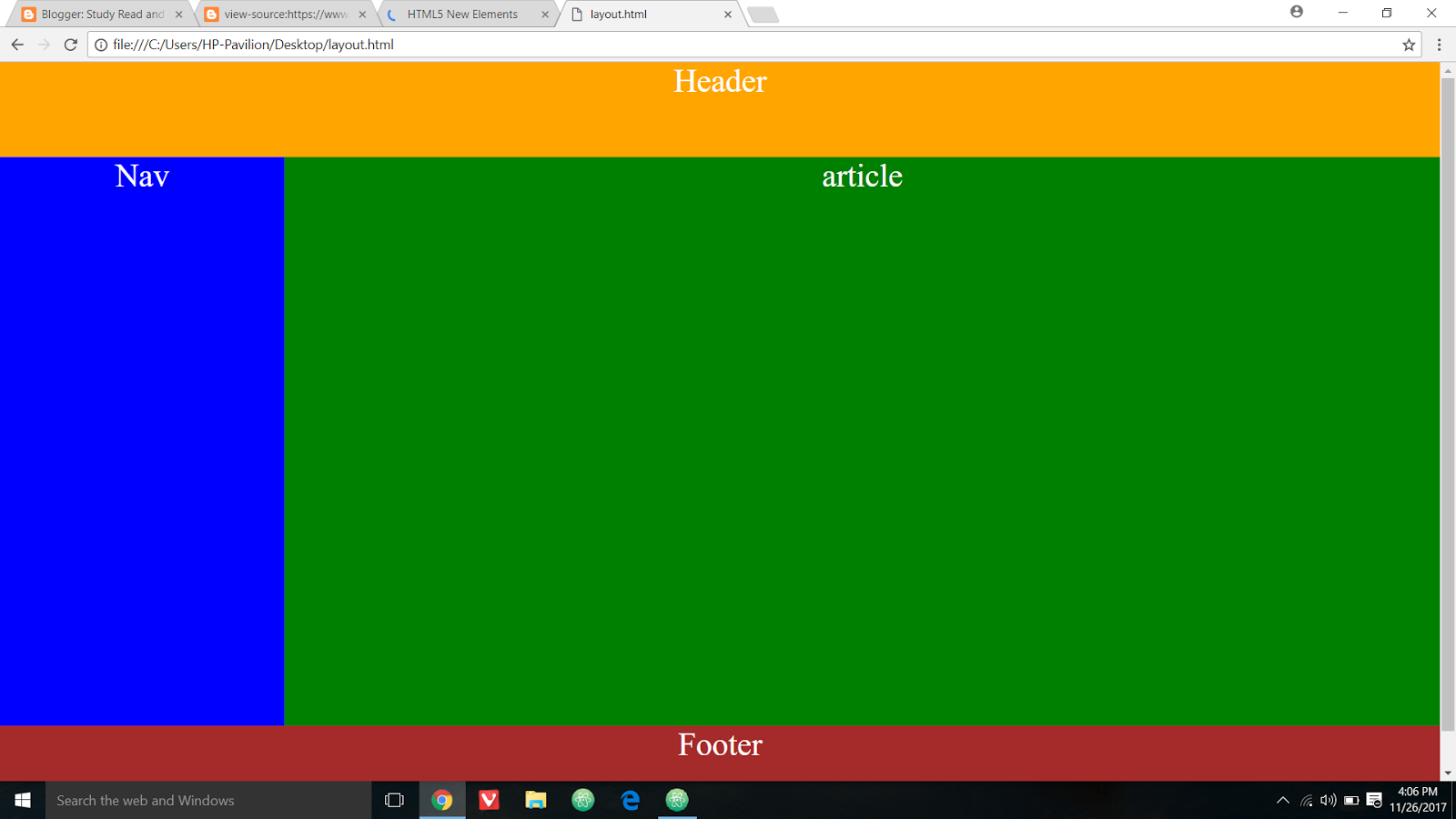
Grid layout - With header/footer and growing nav/main/aside sections ('holy grail' layout) · Issue #442 · tailwindlabs/discuss · GitHub

Beginner question on practice html/css doc: when shrunk greatly, nav section items wiggle & Main Content section goes behind nav and gets out of order. What's going on here? I'm sure its




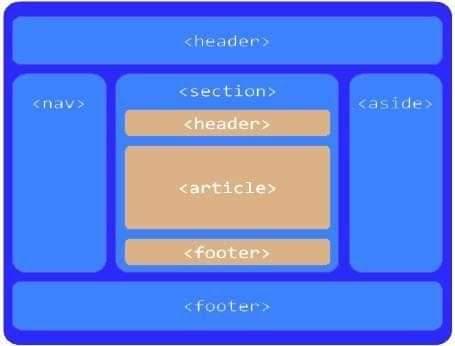
![HTML]HTML5_레이아웃을 위한 시맨틱 요소( header, hgroup, nav, article, section, aside, footer ) HTML]HTML5_레이아웃을 위한 시맨틱 요소( header, hgroup, nav, article, section, aside, footer )](https://t1.daumcdn.net/cfile/tistory/9966A3405C9743C41E)