css-backgrounds] The shape of box-shadow should be a circle for a box with border-radius:50% and big spread · Issue #7103 · w3c/csswg-drafts · GitHub

Pseudo full width to header using CSS shadow property - HTML & CSS - SitePoint Forums | Web Development & Design Community
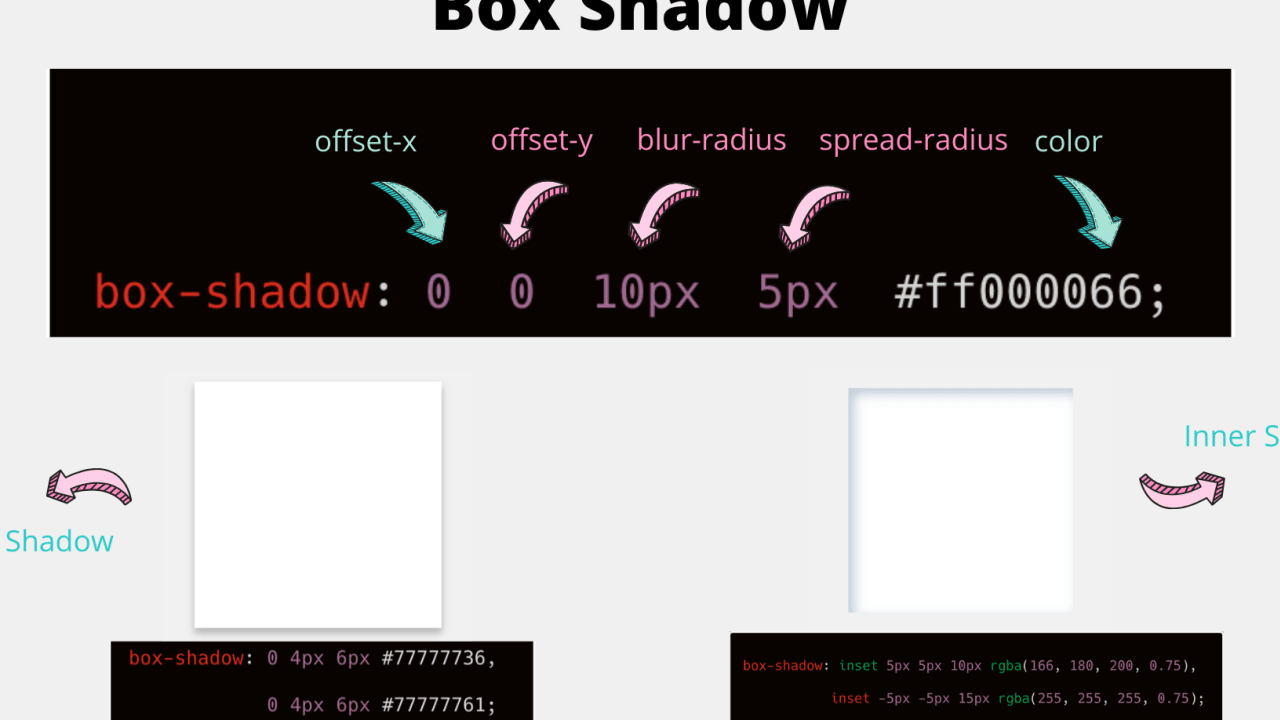
![css-backgrounds] The shape of box-shadow should be a circle for a box with border-radius:50% and big spread · Issue #7103 · w3c/csswg-drafts · GitHub css-backgrounds] The shape of box-shadow should be a circle for a box with border-radius:50% and big spread · Issue #7103 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/282754/169300213-474e0cc4-68c9-404e-8add-1819b0fd8d33.png)






















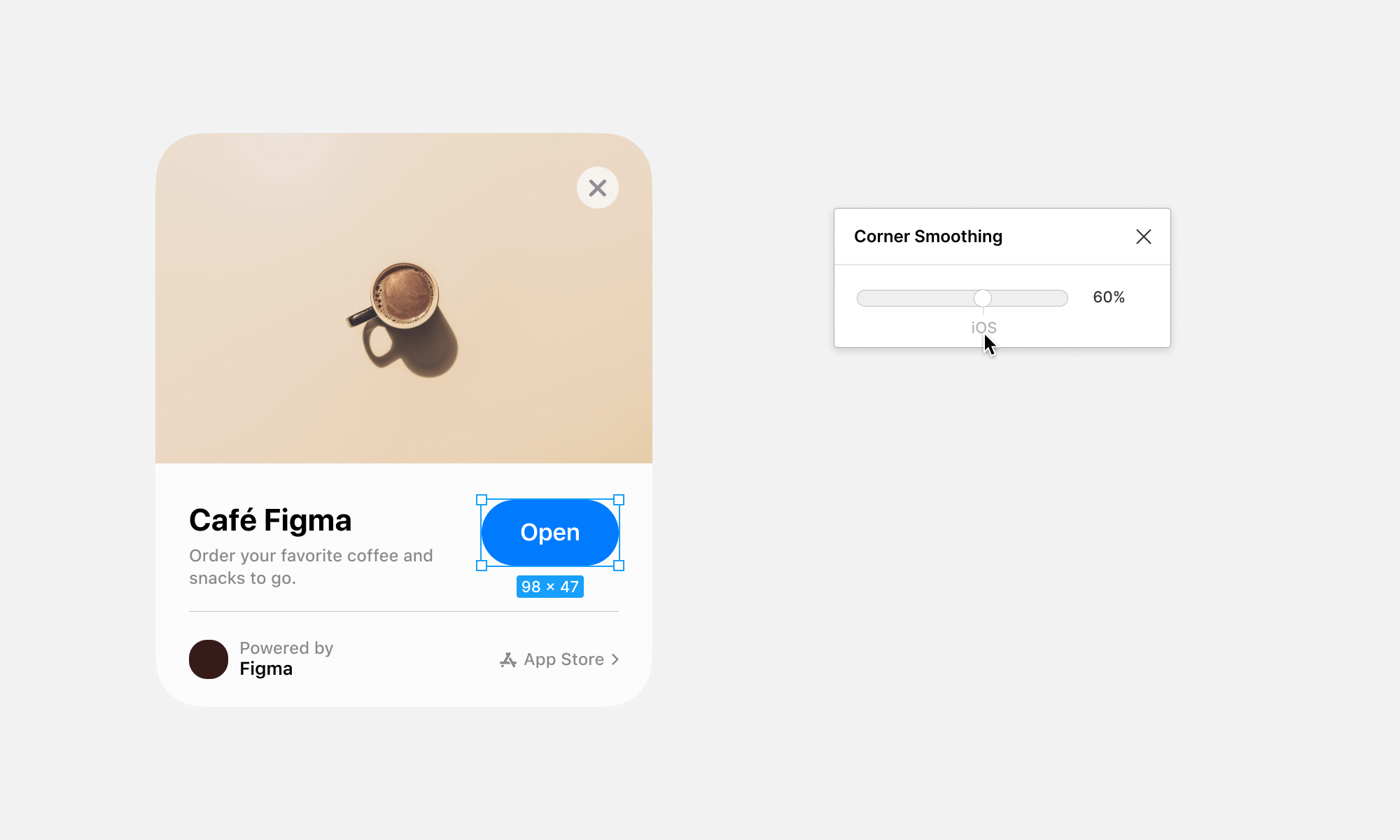
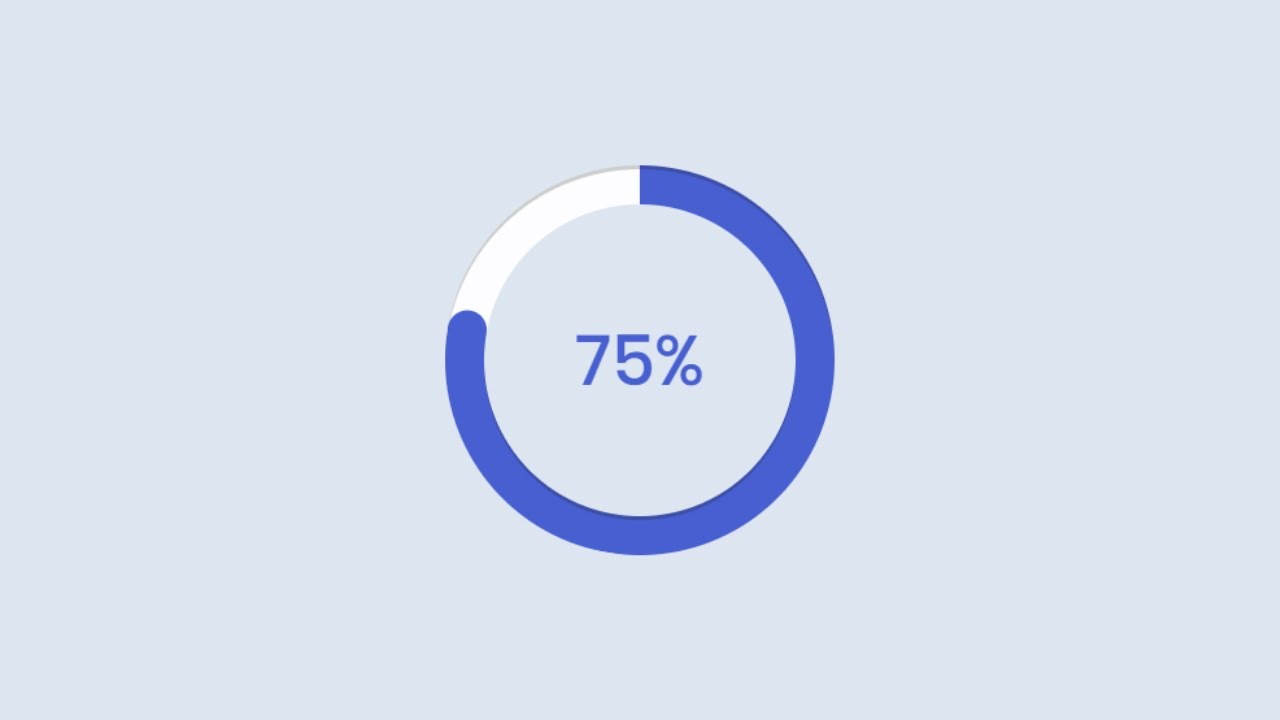
![Dashboard CSS] Percentage in Slider Dot - 🚧 Developers - Hubitat Dashboard CSS] Percentage in Slider Dot - 🚧 Developers - Hubitat](https://community.hubitat.com/uploads/default/original/3X/c/8/c8348592148aed09e3d687818675107d384a6e3f.png)